テキストが燃えている様子を記していきます!
私に2秒だけ下さい。萌え萌え着火まんファイヤ~!!!!
以上です。
炎のテキストを作っていきましょーー!
作り方はこんな感じです。
- 無料プラグインのseberの導入
- テキスト入力&マスク作成
- severの適用
- 背景を作成し、描画モード「加算」で完成
無料プラグインのseberの導入
Video Copilot社さんが出されているプラグインを導入します。
プラグインは拡張機能のようなものです。
手順は、簡単です。
- 両手を合わせて感謝のダウンロード
- くっそお世話になります!と言いながらファイルを展開
- AEを再起動
ポイントはVideo Copailot社さんに感謝をしながらインストールする事です。
スターウォーズのライトセーバーやレーザービームが簡単にできます。
他にもグローの減衰やフリッカなどの沢山のパラメータの調整ができます。
テキスト入力&マスク作成
好きなテキストを入力します。お下劣でHなワードは子供っぽく見えるので止めましょう。


テキストの形をしたマスクができます。
このマスクに対して、炎を適用してきます。
Seberの適用で炎が燃えているようにする

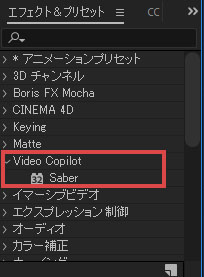
マスクレイヤーに対し、エフェクト&プリセットのVideo CopilotのSaberを適用します。
するとこのような感じになります。

あとはSaberの数値をいじいじするだけです。
プリセットをfire、Glow Intensity(グローの強さ),Core Size(炎の芯の太さ)を弱く、小さくしていきます↓
プリセットを変えると電撃ビリビリや塵がふわふわした表現も可能です。
fireの他には、「burnig」や「inferno」でもメラメラ感が出ますよ!

続いて、Customize CoreのCore Typeをレイヤーマスクへ↓

すると、炎がメラメラしている感じになります。
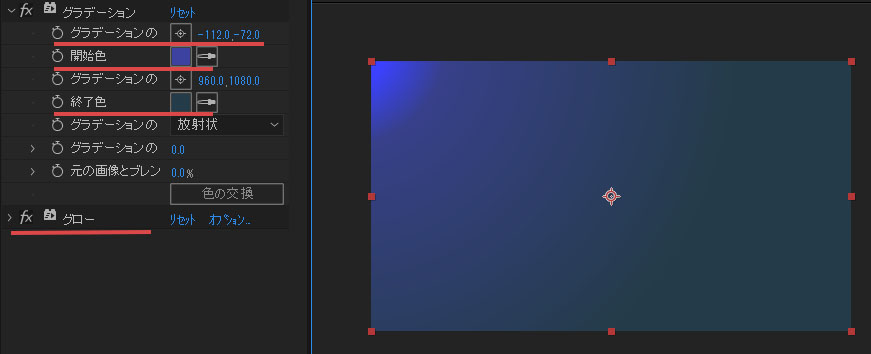
背景を作成し、描画モード「加算」で完成

(Ctrl + Y)で新規平面を作成し、グラデーション、グローを掛けていきます。色ははこんな感じで暗めにしておくと、炎が目立つでしょう。グローは何もイジっていません。
あとは、描画モードを「加算」や「スクリーン」にすると完成です。

ででん!
分かりやすれば、グッドボタンを押して頂けると励みになりますので、お願いします。
ファイヤ~


コメントを残す